The content management system’s traditional or ‘Monolithic’ architecture provided the web development standards for generations. The monolithic structure combines the front end and the back end of the web structures.
But, as businesses’ needs and customer expectations grew, the complexity of these gave birth to the present-day ‘Headless CMS’. An architecture that treats the front end and the back end separately- via API or SDK.
This article will break down the essentials of the topic, along with addressing the advantages of headless CMS.
So, let’s dive in!
What is headless CMS?
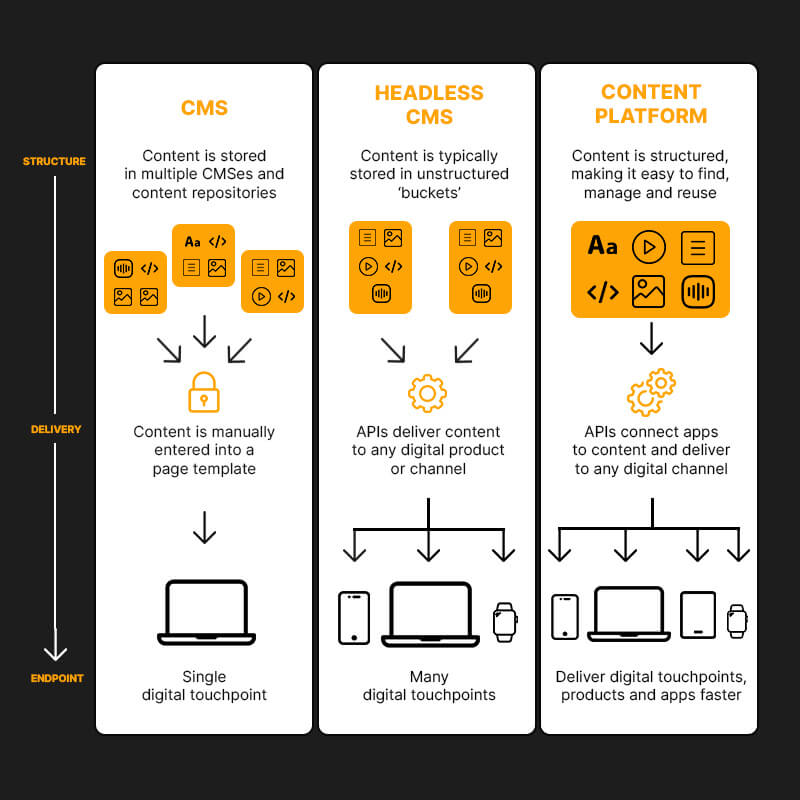
A type of technology designed to decouple content (back end) from the presentation layer (front end). Simply said, a headless CMS enables you to manage content in a single location while allowing you to distribute that material across any number of digital channels. Users of headless CMS are allowed to configure and reconfigure their content to create anything they want and however, they want.
Needless to say, the technology fits well as the example of ‘freedom to build.’ Traditionally, this flexibility is only associated with the presentation layer. Scaling that flexibility, the headless CMS solution allows the developers to configure how their backend looks and behaves.

Monolithic CMS:
The traditional CMS has three major components:
A. A database to store the content.
B. CRUD interface ( create, read, update & delete) to manage the content.
C. A front-end layer that shows a site visitor your data from the database.
Since the front and back ends are packed together, the word Monolithic refers to a single block of stone.
The traditional CMSs WordPress, Shopify, Joomla, and Drupal are a few well-known examples. For instance, WordPress features a MySQL database that stores your content and a CRUD dashboard for content editing. The database is connected to the front end, where the material is presented through a PHP application code.
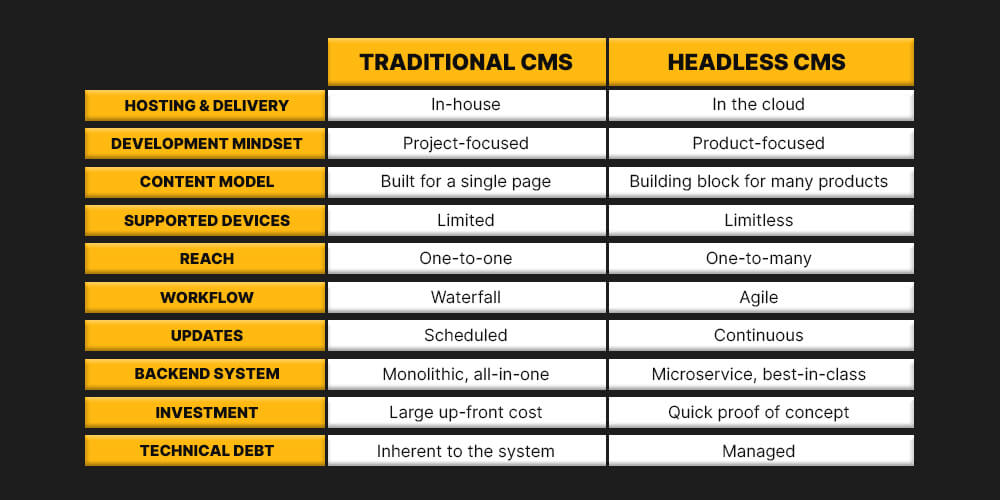
Benefits of traditional CMS:
- Easy for beginners:
Traditional CMSs come with built-in templates, making creating websites without knowing any code easy. As a result, they provide an affordable method of creating your online presence because you don’t need to engage a developer to create your website. You can set everything up on your own. - Cost balance: Standard CMS pricing structures are typically based on features like custom domain names, hosting, themes, and plugins. It’s simple to forecast the cost of maintaining a website with such a transparent price structure.
Drawbacks of traditional CMS:
- Restricted delivery channel: When traditional CMSs were launched, digital content was almost exclusively consumed via websites and served as static pages. However, with the rise of modern devices such as smartphones, smartwatches, and IoT devices, traditional CMSs with their single connection to a website may be limiting.
- Limited UI customization & lack of scalability: The UI limitation may not be a big deal if you’re building a personal website. Still, it’s a significant barrier for a business that wants its site’s UI to evolve rapidly based on data insights. Traditional CMSs allow you to design your front end but are limited to using built-in templates and themes.
Due to their monolithic nature, traditional CMS solutions host content on internal servers with limited resources. As a result, growing as your database expands and managing spikes in traffic becomes difficult. Additionally, because the back-end and front-end are interconnected, if one component is unavailable, the entire website is unavailable.
The architecture of headless CMS:
The back end is separate from the front end in a headless CMS system. The “head” is disconnected from the “body,” which is the front end; thus, the moniker “headless.” Headless CMS solutions are available as a back-end layer to generate, store, and manage your content. You are then accessible and able to distribute your content across any display layer, thanks to this. Additionally, because the front and back ends (where your content is stored) differ, headless CMSs include APIs that let you access and publish your content to any front end.
If you want to introduce dynamic content with scalability in mind, headless CMSs work well.
Because headless CMS is a component of the larger MACH (Microservices, API-first, Cloud-native, and Headless) architecture, examining its advantages in detail can be challenging. We’ve already thoroughly explained the advantages of MACH architecture and the kinds of businesses that can use it as a growth strategy so we won’t repeat that here.
Benefits of headless CMS:
- Front-end agnostic: To provide seamless omnichannel experiences, headless CMS solutions were established. They are thus not constrained to a specific presentation layer. Websites, mobile apps, wearables, and other smart devices can all get your content. To accommodate numerous digital channels, you don’t need to create parallel CMSs.
- Technical flexibility: A headless CMS allows developers more creative freedom to create the user experience they want because it decouples the content from its display. They might employ their preferred tools and frameworks to design a unique user interface and provide consistent user experiences across many platforms.
- Security: You can only operate with the back end of a headless CMS. Therefore, unlike traditional or paired CMS, where you must keep an eye on both the front and back ends, you only need to worry about security on one front. Data security is improved when there are fewer entry points.
- Content delivery: Headless CMSs offer excellent performance and quick content delivery for a better user experience thanks to their API-driven architecture.
- Integration: Headless Developers can add third-party applications to CMS’s decoupled framework to enhance content. Other systems, such as customer relationship management systems, ERP tools, market automation software, and other applications, can be integrated.

Headless WordPress CMS:
WordPress is occasionally described as a “monolithic” CMS. This indicates that, even if it has a robust back end for organizing and creating material, it was nonetheless designed with front-end presentation in mind. WordPress also incorporates display functionality into its themes and plugins, connecting the front and back ends.
However, you can use WordPress’ superb content management features to effectively decapitate it, giving you a quick and light CMS in its place. Using the REST API, you can go beyond your theme using the content management you’ve built in WordPress.
In this case, the platform would still allow you to access all its back-end features, but it would switch to a reactive approach. When called upon, Content would wait and react appropriately. This starkly contrasts WordPress’s current, more aggressive method of pushing or delivering information to mostly browser-based websites.
Benefits of headless WordPress:
We’ve previously covered a few advantages of using a headless WordPress architecture for content management at this point. However, there are many extra benefits:
- Increased command: WordPress can be decoupled to provide you with almost limitless development control. Front-end developers can employ JavaScript dynamically in inventive ways to offer an experience that deviates from the norm.
- Capacity to scale: When developing with it, you can swiftly scale up a headless system. Your content can keep growing, and since you are now an API-first company, you can quickly adapt to changing user needs.
- Tighter security: Decoupled and headless approaches reduce risk to your content. Since your content lives separate from your front-end delivery, it is less exposed to or at risk of third-party application issues.
- Lightweight design: When you go headless, you seriously lighten up. Since your system now only consists of a content database and API calls, your content delivery can be responsive, svelte, and quick.
Summing it up.
Headless WordPress is recognized as the ‘next big thing’ for users. As mentioned earlier as well, switching to a headless CMS opens up new gates for your content without sacrificing the flexibility of the platform. As a WordPress development agency, we offer information and support which will help you with this switch to a more beneficial version of WordPress.
Drop a comment or simply reach out to us at ‘wpexcelsupport@cedcommerce.com’ for support.
Looking for more resources on WordPress? Follow the link here.
